About the Projects
This post is slightly different compared to the others, as it is not just about one campaign but rather a collection of campaigns for one client, Fitbit. I have worked extensively on various campaigns for Fitbit over the last 4 (nearly 5) years. Working on designing and developing their sales/promo banners, new product launches and even explainer videos and illustrations.
HTML
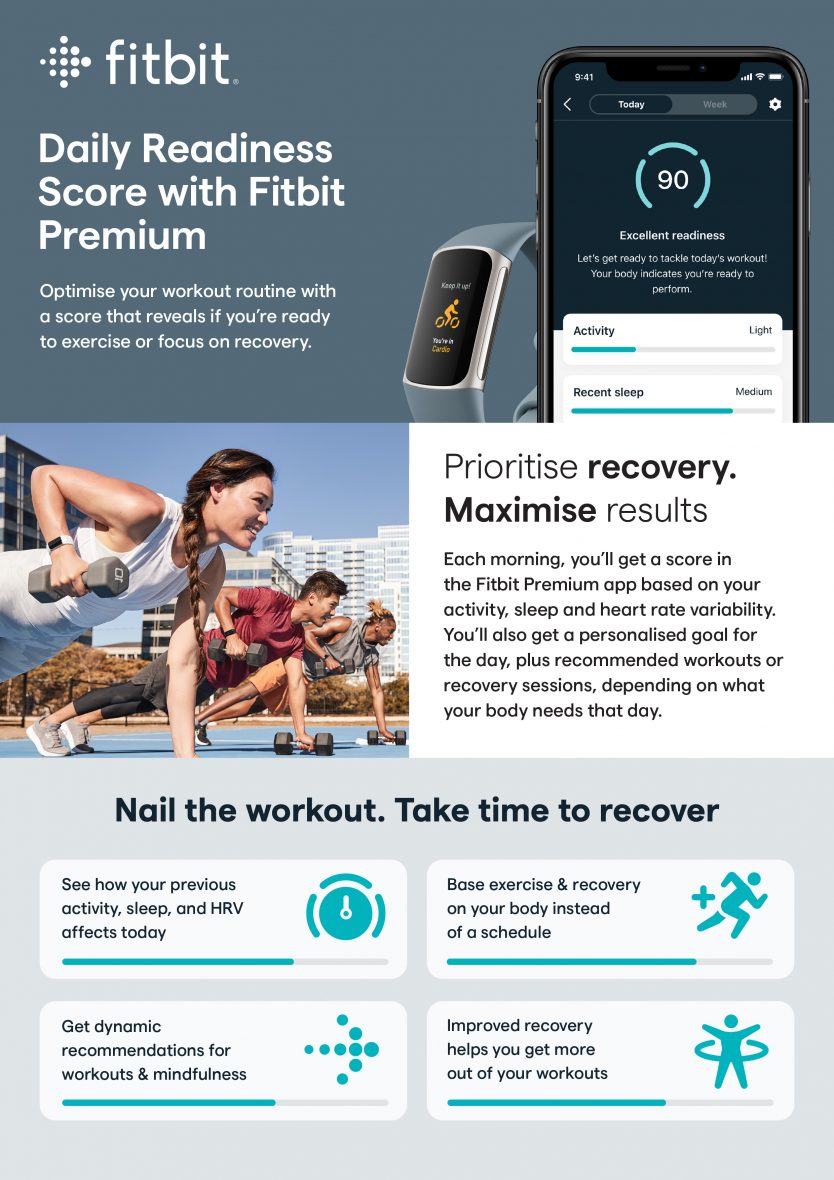
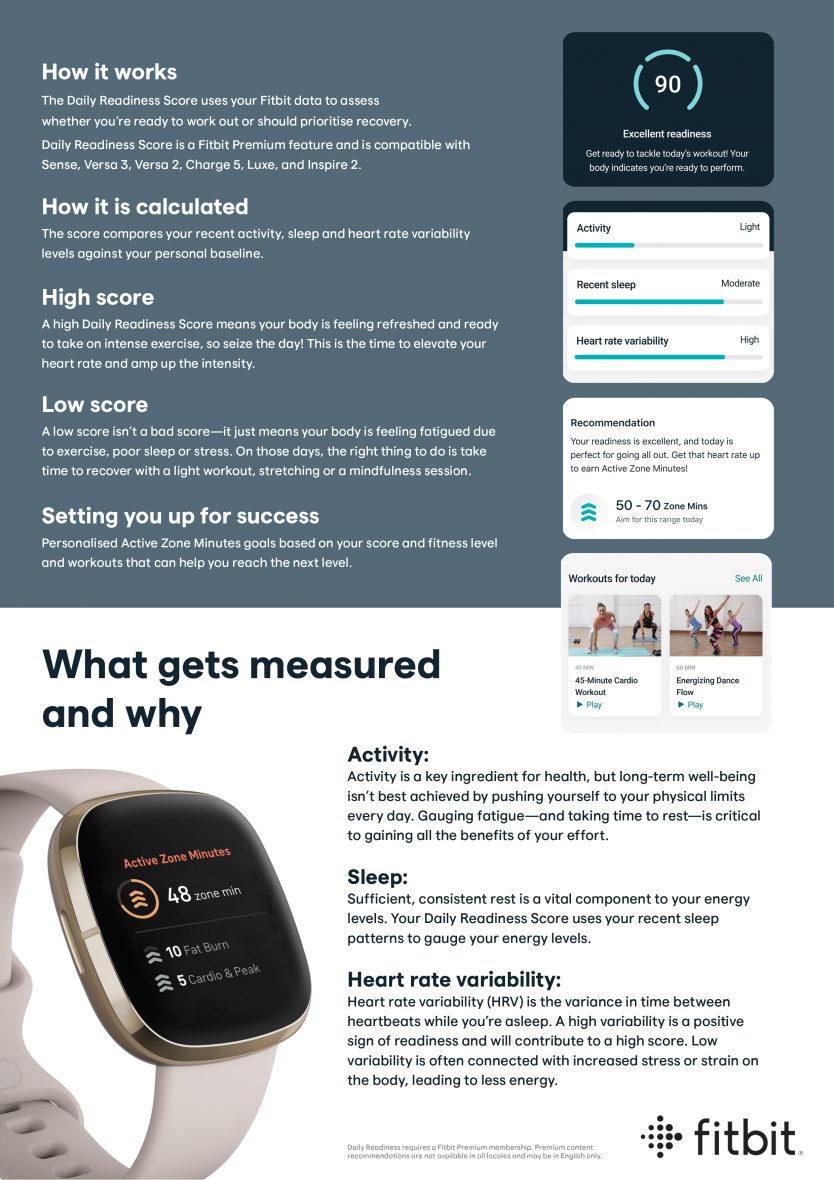
HTML banners are something that I worked on for a lot of my time while working on Fitbit campaigns, I was responsible for creating the master designs, and animating them using HTML, CSS & Javascript (GSAP tweens were mainly used to create the majority of animations). I was also tasked with uploading them to Doubleclick Studio and managing & maintaining all of the banners ensuring that when there wasn’t a promotional sale, regular product banners were shown instead. Below are just a few of the campaigns that I was in charge of.
Video & Motion
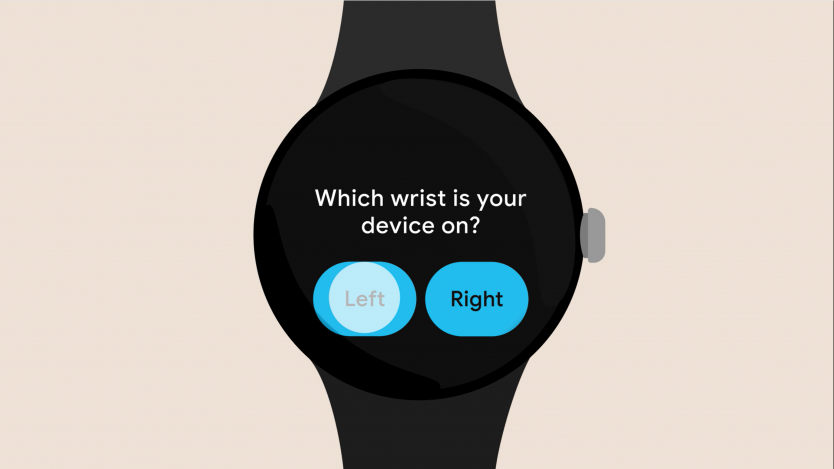
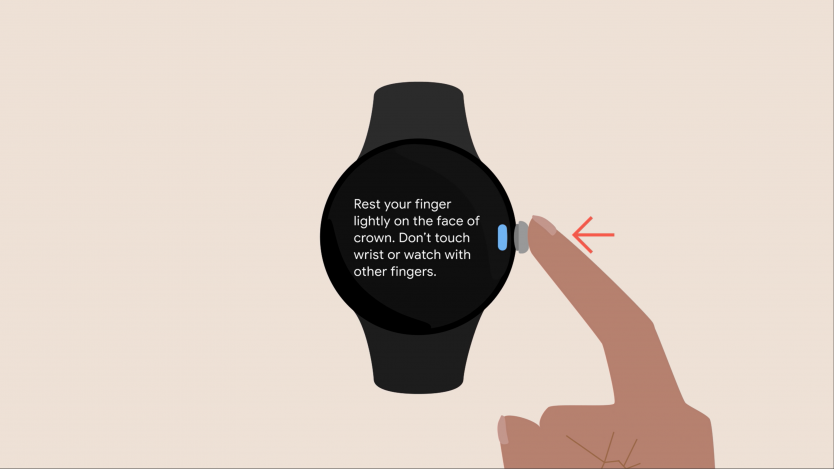
For their social content, I was tasked with creating various video and motion assets for Instagram placements (posts & stories). The videos would usually tie into whatever campaign was running at the time, e.g. New Year’s or Back to School. But some more unique and isolated posts were requested such as GIFs for Pride Month. Almost all video assets were created using After Effects but some were created using Photoshop and its timeline feature instead.
Illustrations
Occasionally I would be tasked with creating illustrations for various purposes such as infographics or explainer videos. I created illustrations such as people exercising, devices and arms/hands/wrists.



Although not as often, I also had to manage the creation of print ads on occasion, ensuring that the colour and print settings were optimised for the placement and that the files were packaged correctly once approved.