About the Project
The Metaverse is an online platform developed by Facebook’s parent company Meta. Although they are not the originators of the term Metaverse (first used in the 1992 Sci-Fi novel Snow Crash), they were the first to turn the concept into reality. The Metaverse can be described using the quote below:
Metaverse, a crossword of “meta” (meaning transcendency) and “universe”, describes a three-dimensional online environment in which users represented by avatars interact with each other in virtual spaces decoupled from the real physical world.
Georg David Ritterbusch & Malte Rolf Teichmann
To promote the creation of this platform, I worked on some of the marketing for their various campaigns over the years, we created statics, HTML, digital-out-of-homes, video and much more. Below you can see some of the content I have worked on for this campaign.
Various companies were used to promote how the Metaverse works, and how it would revolutionise their respective industries. Some of these companies include Nanome, Rezzil, Lufthansa Technik and more. All of the campaign routes follow the same design and structure for consistency across all routes.
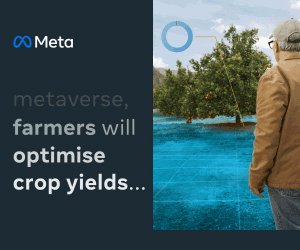
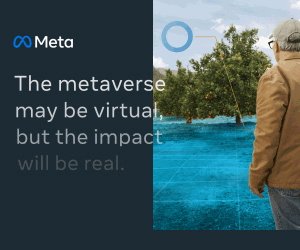
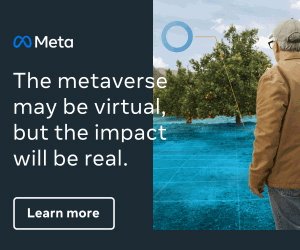
HTML
The HTML animations look fairly simple. However, the code behind them is far more complex than it appears. In order to create HTML code that was reusable across all routes & markets there are various settings such as picking the number of lines of copy (each line fades in one at a time) which allowed us to save time in the long run as we did not need to constantly keep tweaking the HTML whenever there was different copy.
Video / Motion
There were quite a few different versions of the motion assets, some had actual videos whilst others had a parallax effect on a static image, some were full screen, while others had a cropped image with the copy around it. All were created in After Effects and like the HTML we created a master template and reused this to ensure consistency across all assets in terms of timings and animations.
Statics & GIFs
Statics and GIFs were used in many places, especially where the file size requirement was small, the majority of the GIFs had the same animations as the HTML banners or motion assets, the statics in particular proved a bit more challenging than expected as all the copy had to fit on the one frame as opposed to going across multiple frames. This was especially difficult in markets with longer copy such as French or German.